For the majority of users, understanding the inner workings of what goes on behind the scenes of a tech product is rarely of interest. As a software engineer with a passion for tech, this is a reality that I had to come to terms with while building Subscribed.
However, technical design flaws are one of the main reasons why some tech products fail from the get-go. The ever-increasing user experience expectations only make this more demanding.
Consequently, we tech people have a responsibility to architect systems in such a way as to ensure the product is able to consistently run smoothly, responsively, and reliably.
Today, I’ll be going over some of the key components that are required by most generic software applications, with a particular focus on mobile apps.
Whether you are a less tech-oriented individual or entrepreneur and would like to know a bit more about the work that goes into the development of a robust mobile app, or a developer looking to build your first mobile app, this post is for you.
The core components behind an app 🏗️
When most people think of a mobile app, what typically comes to mind are visual images and branding of some app they use, or some features provided directly by the app.

Figure 1: A typical mobile app screen, taken from subscribed.app
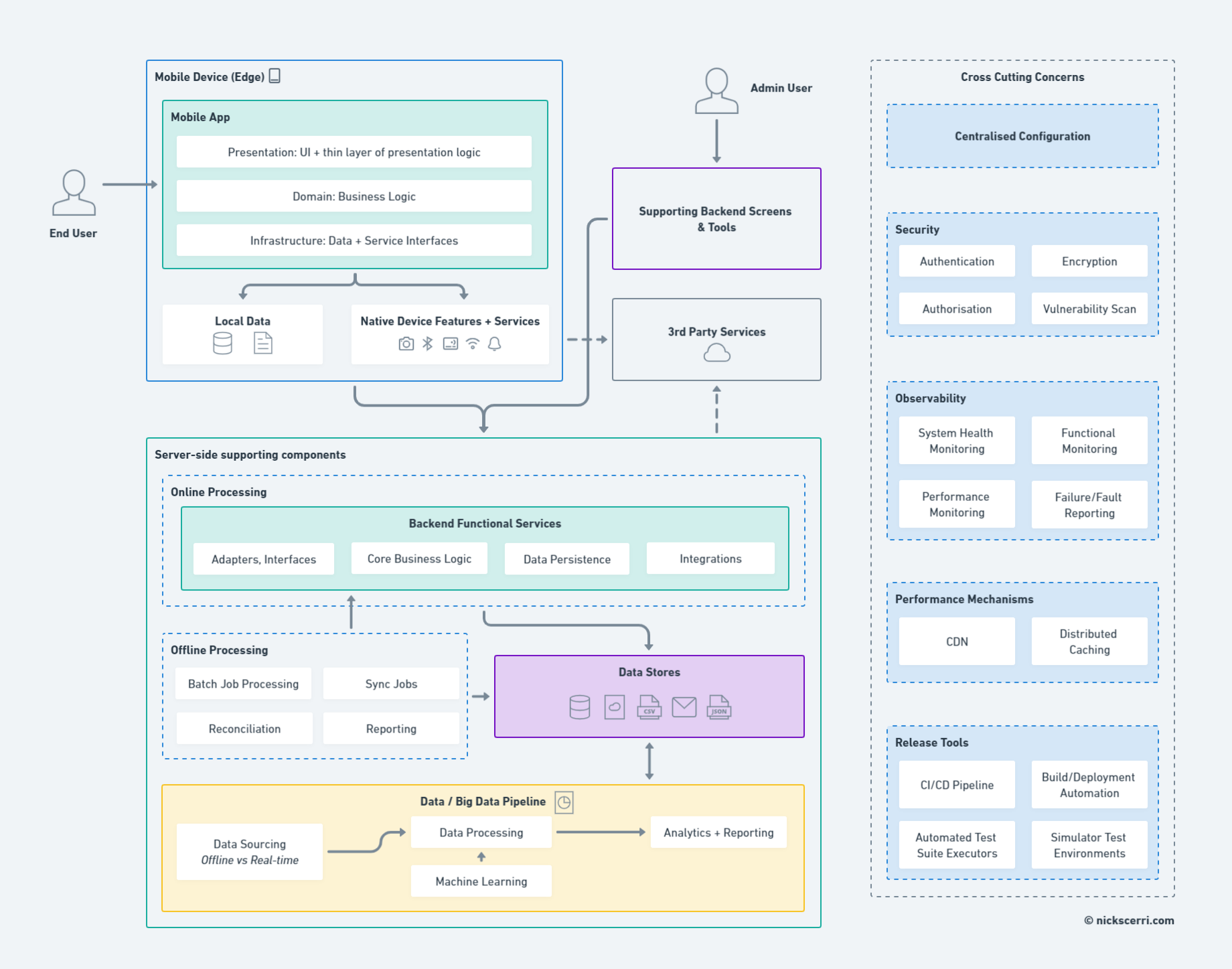
Behind the sleek designs and UIs (User Interface) lies a web of components working in harmony to allow the product to function as desired. Figure 2 highlights some of the main components that form part of a mobile app system architecture*.
Although it is technically possible to get away with not implementing some of the components, you will definitely run into a mix of issues ranging from maintainability to security, performance, and scalability issues.
From hereon, I will be describing each component found in Figure 2.
Mobile App
The Mobile App is the software that actually runs on the mobile device. It provides the UI (User Interface) that the end user interacts with, and is essentially the face of your tech product. Even the most basics apps generally store and retrieve some data locally on the device, and also use one or more features and services provided natively by the device, such as camera, bluetooth, and so on. While basic apps can get away by handling all processing and computation on the phone itself (edge device), more involved apps are better off with a supporting server-side backing set of components.
Server-side supporting components 🖥️
Most computation that takes place on the server-side can be classified as falling under two main categories:
- Online processing
- Offline processing
Online processing refers to those jobs and requests which are time sensitive and therefore require a processing response in a reasonable time. On the contrary, offline processing refers to jobs that do not require an immediate response.
Understanding which concerns require online processing, which require offline processing, and which require a hybrid approach plays a big part in the design of your ultimate solution.
Backend Services
The Backend Services refer to application components where a business’ core domain logic lies. These services are generally very specific to the business with its own unique rules, validations, and processes.
Some of the offline kind of processing takes the form of Batch Job Processing, Sync Jobs, Reconciliation, and reporting.
Offline Processing - Batch Jobs, Sync Jobs, Reconciliation, Reporting
In most of the use cases I have worked with, there has always been some kind offline processing that needed to be handled. Examples vary, but these could include synchronisation jobs across multiple systems, the creation of batch reports, scheduled job notification systems, etc… Offline processing of jobs generally relaxes performance optimisation requirements, but still necessitates robustness and reliability in terms of job completion.
Data Stores 📦
Data stores refer to various mechanisms which provide some form of data persistence and retrieval, essential to most applications. These could be databases, files, email etc…
Needless to say, data stores are a key component of any application and choosing the right kind of store for the right scenario is key.
Cross-cutting concerns 🛣️
Cross-cutting concerns encapsulate components whose responsibility stretches vertically across the system architecture.
Centralised Configuration
Centralising configuration refers to a consolidated store in which any config values from various components within the system may persist. This results in better maintainability, reduces the hard-coding of configuration directly inside our code, and comes with many other advantages such as hot-reloading which gets rid of the need for application redeployments on any config changes.
Security
Authentication and authorisation are perhaps two of the most important concepts when it comes to securing our applications. In most cases, it makes more sense to go with well-defined industry standards and also make use of third-party services specifically responsible for providing both authentication and authorisation. This is one are you do not want to get wrong. Ensuring data is encrypted during transmission is also another aspect to reduce the chances of leaving our system internals exposed and prone to attacks. Of course, security is an extremely vast topic and should be included by design within every component and layer forming part of the technical system. Penetration testing is strongly recommended.
Observability
Observability refers to the way in which we can analyse outputs that our system is producing to understand:
- what state our system is in,
- why our system is in that specific state, and
- what we can do to fix/stabilise our system
Observability looks at the system as a whole using multiple metrics, logs, and traces to extract valuable insights which can help us troubleshoot and fix our systems more efficiently. Some key components which form part of observability consist of system, functional, and performance monitoring, distributed tracing, centralised logging, and effecting visualisation tools to draw the correct insights from the data.
System Performance Enhancers
Responsiveness is a key indicator of user experience within any “real-time” application. Sometimes, even a couple of milliseconds can make a difference. Typically, the components used here are specific to the use case. Some generic mechanisms to enhance response times include the use of CDNs (Content Delivery Networks) and multi-layer caching, by bringing the most frequently accessed content closer to the user.
Release Tools
As the system grows, maintainability generally starts to become an issue. Releasing new features and iterations becomes more of a chore, and the manual human element of taking care of releasing and shipping leaves a huge room for error. Consequently, we need to ensure that we have CI/CD pipelines that support our delivery and complete build/deployment automation. Infrastructure should be near-invisible to the developer and scale horizontally with ease. Achieving this is no easy feat and therefore requires appropriate orchestration tooling. No matter the amount of tooling available, testing still remains one of the key enablers to achieving confidence while making changes to any components of our system. The more we automate, the faster we are to reach this level of confidence, and this therefore means that we can deliver smaller iterations, faster. Multiple testing frameworks are available to help us test the various components within our system.
*The components included as part of the system architecture backing a mobile app are non-exhaustive, and are only used a reference to some of the more popular building blocks.

subscribed.app 🌱
I am currently working on building Subscribed, the app that keeps you in the know.
We’ll soon be launching the concept and then beta version.
Follow the launch by heading to our main page and subscribing to our mailing list to be the first to know about our latest updates. 🚀